Web
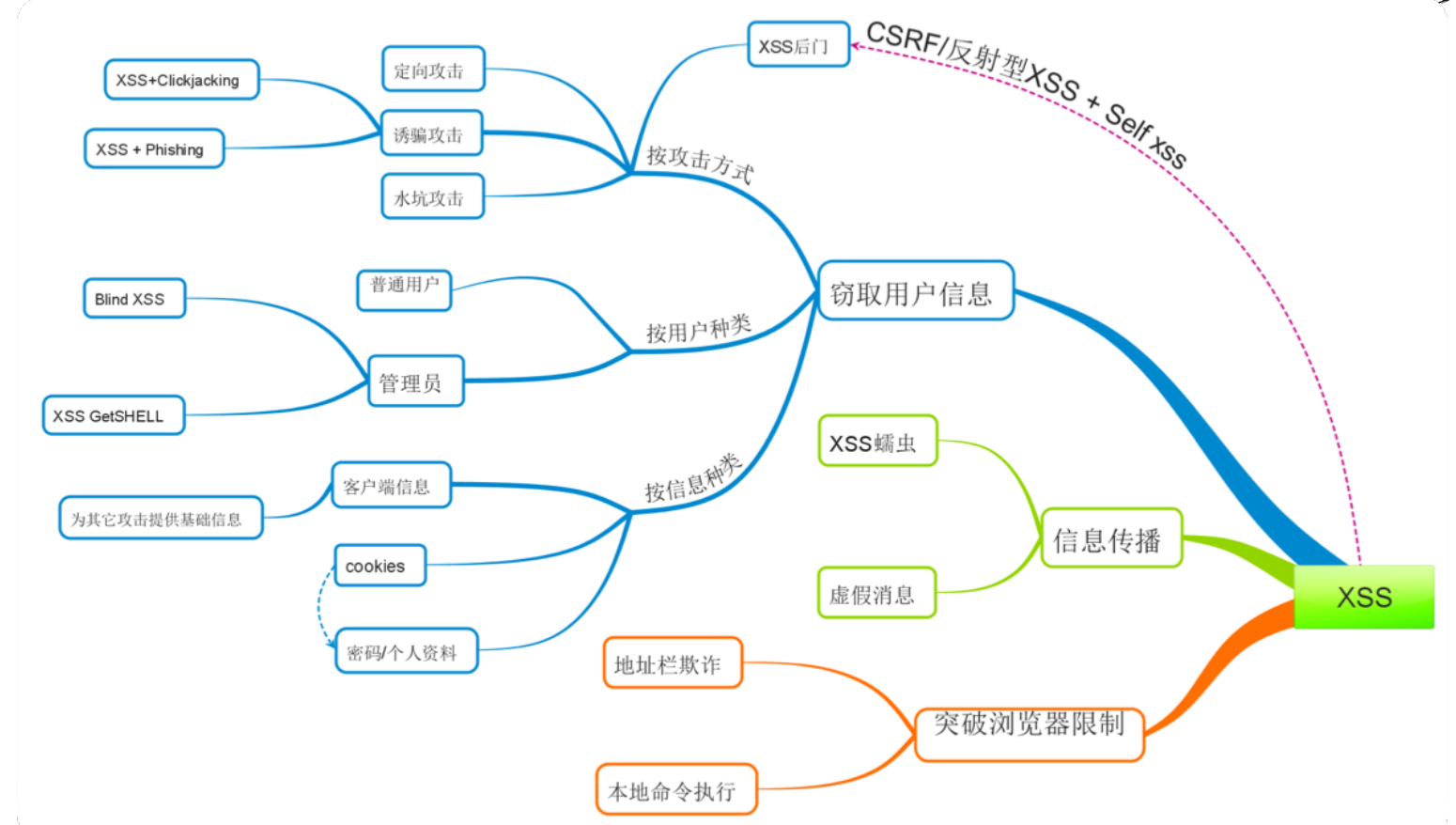
XSS

cookie
- document.cookie
- 修改 cookie 时需要不可改变 domain 与 path 否则会生成新的 cookie, 可以理解为 domain 与 path 是 cookie 的候选码
- 具体见 ppt
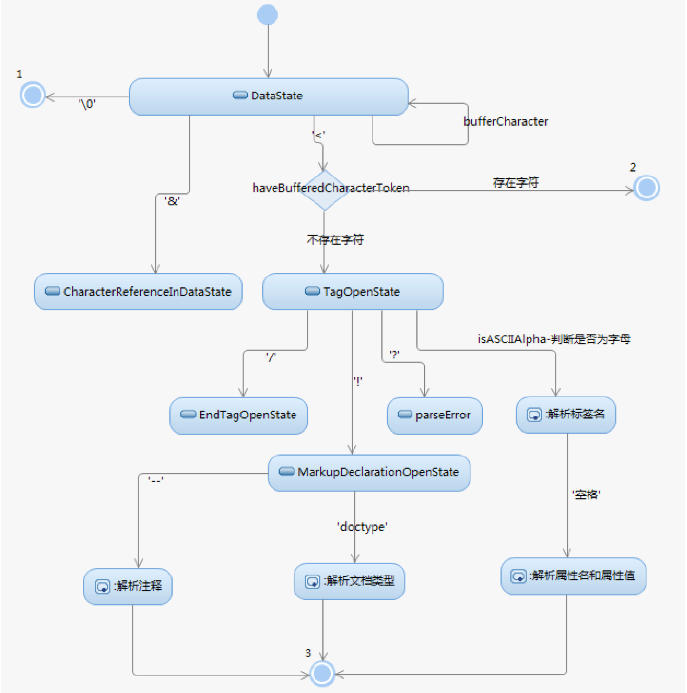
浏览器解析方式
- 词法分析
- 语法分析
- DOM 树 Token
- Htmltoken 类
- HTML 实体预留符号 需要用编码 如 ‘<’ => ‘<’ => ‘<’

- HTML 的五类元素
- 空元素,如 < area> < br> < base>
- 不能容纳任何内容
- 原始文本元素 < script> < style>
- 可以容纳文本
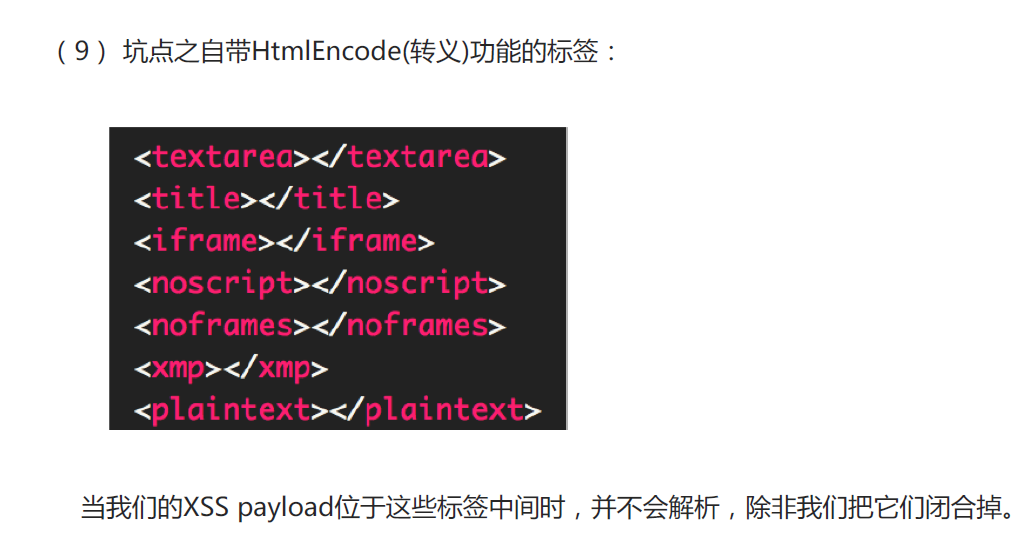
- RCDATA元素 < textarea> < title>
- 容纳文本和字符引用
- 外部元素,如 MathML 或者 SVG 命名空间
- 容纳文本、字符引用、CDATA段、其他元素和注释
- 基本元素 除了以上 4 种元素以外的元素
- 可以容纳文本、字符引用、其他元素和注释
- 空元素,如 < area> < br> < base>
反射型 XSS
- 恶意代码通常存在于 URL 中,需要用户去点击相应的链接才会触发,隐蔽性较差,而且很大可能被浏览器的 XSS Filter 干掉
- 流程:输入 -> 输出
存储型 XSS
- 恶意代码通常存在于数据库中,用户浏览被植入 payload 的 “正常页面” 时即可触发,隐蔽性较强,成功率高,稳定性强。
- 流程:输入 -> 进入数据库 -> 取出数据库 -> 输出







CSRF
- 白话理解:攻击者盗用了你的身份,以你的名义发送恶意请求
- 过程
- 登录受信任的网站 A,在本地生成 cookie
- 在不登出 A 的情况下,访问 B
防御方案
- 添加 Token
- 验证 referer, CSRF 请求的话,要么为空,要么为攻击来源
- referer 为空的几种情况
- GET
- Data 协议
- https 到 http 的跳转
- 前缀验证跳过
域、同源策略 CORS JSONP
- 同源是指
- 域名相同
- 协议相同
- 端口相同
- 非同源 domain 不同,如果想获取类似 document.body 类似的元素内容,便会报错
- Html5 特性函数 postMessaege
- data 要传递的数据 因为有些浏览器只能处理字符串参数,所以我们要用 JSON.stringify() 方法对对象参数序列化
- origin 字符串参数 协议 + 主机 + 端口号 [ + URL ]
- Ajax 请求只能给同源网址发请求,但是有三种方法规避这个限制:
- JSONP
- WebSocket
- CORS
- JSONP 跨域使窃取数据成为了可能
- 可根据 callback 函数搞事情
- 防止最直接最有效的方式便是 CORS
- 完全移除 JSONP
- 向 API 相应添加 Access-Control-Allow-Origin header
- 使用跨域 Ajax 请求
CORS
- 简单请求(同时满足以下两大类)
- 请求方法是以下三种之一
- HEAD
- GET
- POST
- HTTP 的头信息不超过以下几种字段
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
- application/x-www-form-unlencoded、multipart/form-data、text/plain
- 请求方法是以下三种之一
- 对于简单请求,浏览器直接发出 CORS 请求,具体来说,就是在头信息之中,添加一个Origin 字段,若不在许可范围内,服务器会返回一个正常的 http 回应,浏览器发现,回应头信息中没有包含 Access-Control-Allow-Origin,便知道出错,抛出错误,被 XMLHttpRequest 的 onerror 回调函数捕获。
- 非简单请求
- 是对服务器有特殊要求的请求,比如请求方法是 PUT/DELETE 或者 Content-Type 字段的类型是 application/json
- 非简单请求的 CORS 请求,会在正式通信之前,进行预检请求
CSP
- 全程 Content Security Policy
- 旨在减少 XSS